Safari es uno de los navegadores para terminales móviles más sencillos porque ofrece un conjunto de funciones extremadamente reducido y todo con la idea de mejorar la experiencia de navegación en Internet. Si no tienes jailbreak en tus iDevices no puedes mejorar la experiencia de uso del navegador Safari, pero puedes instalar otros navegadores que tengan más funciones incluidas pero que no funcionen tan bien. Para aquellos que no quieren hacer jailbreak pero quieren una consola Firebug para sus propios iDevices, ahora existe un método muy sencillo para hacerlo.
Básicamente, todo lo que tienes que hacer es crear un marcador en el navegador Safari para llamar a Firebug. Luego de haber realizado el marcador, deberás editarlo y agregar el siguiente texto en lugar de la URL:
javascript:(función(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F. documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]( 'src',I+g+T);E[r](b,u);(F[e]('cabeza')[0]||F[e]('cuerpo')[0]). appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4′, 'firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
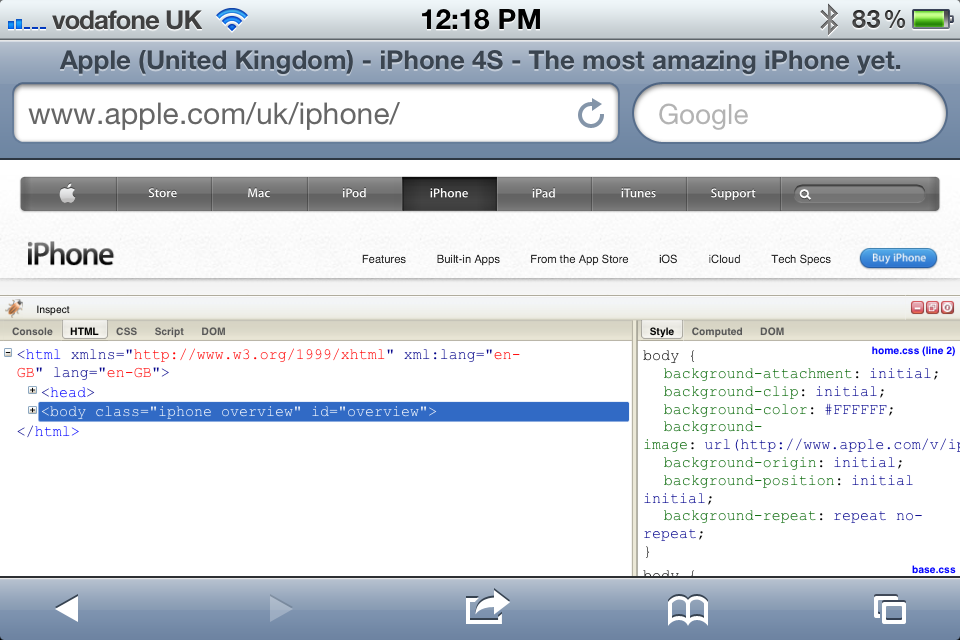
Para activar la consola Firebug sólo tienes que visitar un sitio web y abrir el marcador después de que la página web se haya cargado y el resultado será como el de arriba. En la consola de Firebug tendrás acceso al código fuente del sitio web y muchos otros, pero todo el proceso sólo es útil para aquellos que realmente necesitan algo como esto. Si el proceso no funciona con el código anterior, intente copiarlo. por lo tanto.