Safari est l'un des navigateurs les plus simples pour terminaux mobiles car il offre un ensemble extrêmement réduit de fonctions et le tout dans le but d'améliorer l'expérience de navigation sur Internet. Si vous n'avez pas de jailbreak sur vos iDevices, vous ne pouvez pas améliorer l'expérience d'utilisation du navigateur Safari, mais vous pouvez installer d'autres navigateurs qui ont plus de fonctions incluses mais qui ne fonctionnent pas aussi bien. Pour ceux qui ne veulent pas jailbreaker mais veulent une console Firebug pour leurs propres iDevices, il existe désormais une méthode très simple pour le faire.
En gros, il suffit de créer un signet dans le navigateur Safari pour appeler Firebug. Après avoir créé le signet, vous devez le modifier et ajouter le texte suivant à la place de l'URL :
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F. documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]( 'src',I+g+T);E[r](b,u);(F[e]('tête')[0]||F[e]('corps')[0]). appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4′, 'firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
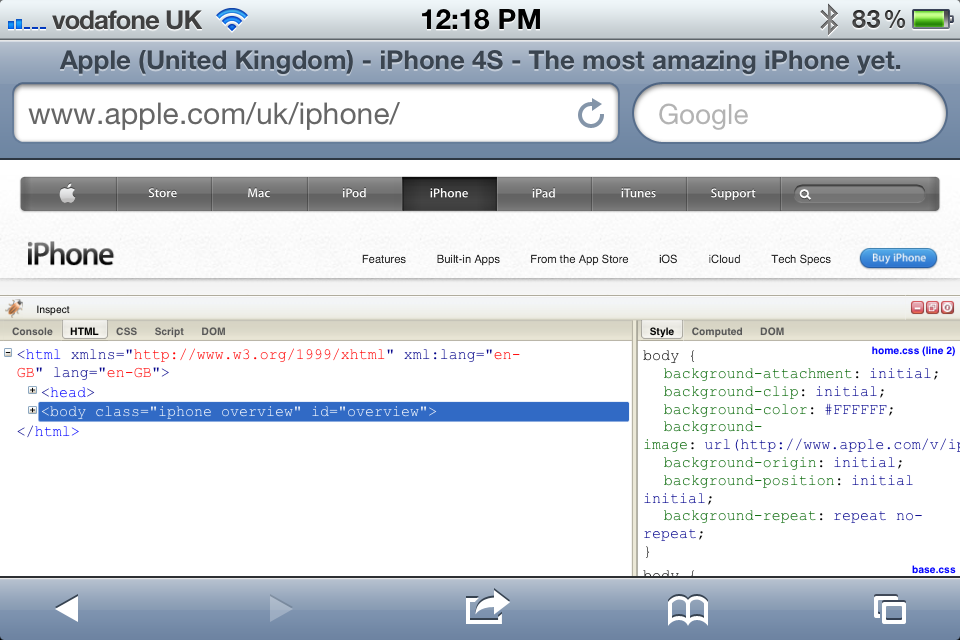
Pour activer la console Firebug, il vous suffit de visiter un site Web et d'ouvrir le signet une fois la page Web chargée et le résultat sera comme celui ci-dessus. Dans la console Firebug, vous aurez accès au code source du site Web et à bien d'autres, mais l'ensemble du processus n'est utile que pour ceux qui ont vraiment besoin de quelque chose comme ça. Si le processus ne fonctionne pas avec le code ci-dessus, essayez de copier celui-ci d'où.