Safari är en av de enklaste webbläsarna för mobila terminaler eftersom den erbjuder en extremt liten uppsättning funktioner och alla med idén om att förbättra surfupplevelsen på Internet. Om du inte har ett jailbreak på dina iDevices kan du inte förbättra upplevelsen av att använda webbläsaren Safari, men du kan installera andra webbläsare som har fler funktioner inkluderade men som inte fungerar lika bra. För de som inte vill jailbreaka men vill ha en Firebug-konsol för sina egna iDevices finns det nu en väldigt enkel metod att göra det.
I princip är allt du behöver göra att skapa ett bokmärke i webbläsaren Safari för att anropa Firebug. När du har skapat bokmärket måste du redigera det och lägga till följande text istället för webbadressen:
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F. documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]( 'src',I+g+T);E[r](b,u);(F[e]('huvud')[0]||F[e]('kropp')[0]). appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4′, 'firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
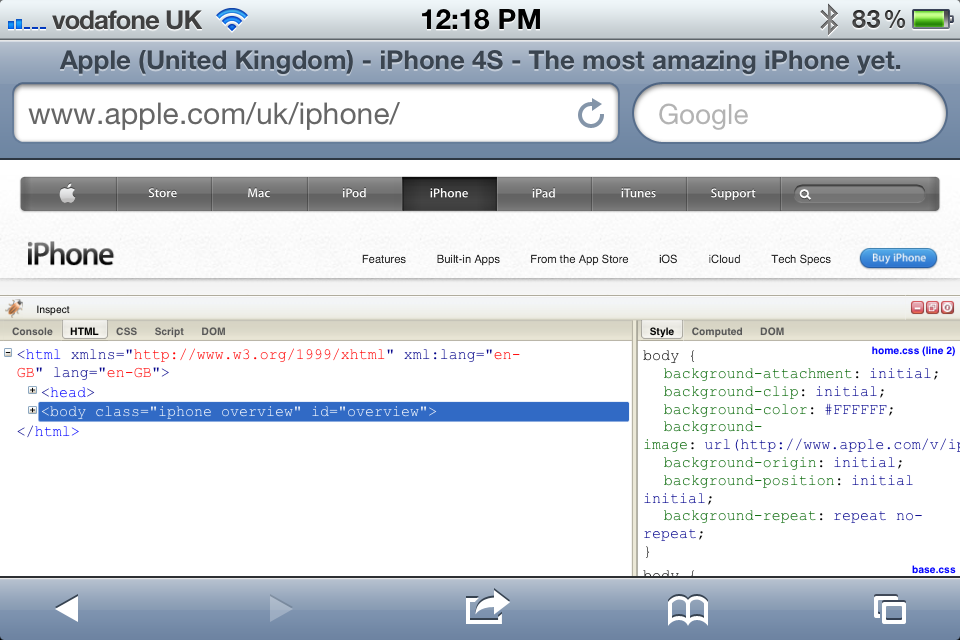
För att aktivera Firebug-konsolen behöver du bara besöka en webbplats och öppna bokmärket efter att webbsidan har laddats och resultatet blir som det ovan. I Firebug-konsolen kommer du att ha tillgång till källkoden för webbplatsen och många andra, men hela processen är bara användbar för de som verkligen behöver något liknande. Om processen inte fungerar med ovanstående kod försök att kopiera den hence.